Framer Expert
Buidling your dream website, zero code & maximum speed
React Mastery
Breathe fluidity into your apps with my React prowess.
CSS Wizardry
Weaving visual charm right into your web tapestry.
JavaScript Ninja
Agility and precision in dollops, pouring life into websites.
Performance Goals
Expect light-speed page load and weekend-traffic site stability.
Angular Adept
Angular magic wrapped in a clean, standards-driven development.
About

With over 8 years of experience in front-end development, I am a skilled and dedicated professional who is passionate about creating exceptional user experiences. I have a strong background in HTML, CSS, and JavaScript, and I continually stay updated with the latest industry trends and technologies.
Throughout my career, I have successfully collaborated with cross-functional teams to deliver high-quality projects on time and within budget. I have a proven track record of translating design concepts into pixel-perfect, responsive websites and applications. My attention to detail and ability to write clean, efficient code have been instrumental in creating seamless user interfaces.
I am well-versed in various front-end frameworks and libraries such as Angular and React. I have extensive experience in working with RESTful APIs, optimizing website performance, and implementing SEO best practices. Additionally, I have a solid understanding of UX principles and strive to create intuitive and user-friendly interfaces.
Websites
Framer Components
Framer Plugins

wordpress
Mount Pleasant Group
Mount Pleasant Group operates 10 cemeteries, nine funeral centres and four cremation centres across the Greater Toronto Area.

wordpress
Cowan Private Client
Advice and protection for what's worthwhile. Life is more than a set of assets. And wealth is more than a number on a page

wordpress
Riverdale Living
Riverdale Living communities provide resident-directed, person-centric care from experienced professionals

wordpress
Southdown Builders Limited
For two generations, Southdown Builders Limited has invested in, managed, and grown, commercial and residential properties across Canada. Today, our portfolio has expanded to include nearly 50 retail, residential and industrial properties of all sizes. Whether national organizations or small businesses, we approach every relationship with a focus on trust and collaboration.

wordpress
Mobilinx
With the new 18-kilometre Hurontario LRT, communities across Mississauga and Brampton will find better, more convenient ways in which to live, work and play. As each city expands with new residents, businesses and amenities, frequent and reliable transit becomes vital — giving communities the freedom to choose where they want to go, when they want to go.

wordpress
Worldnews Day
World News Day is a global campaign to amplify the power and impact of fact-based journalism

Code Component
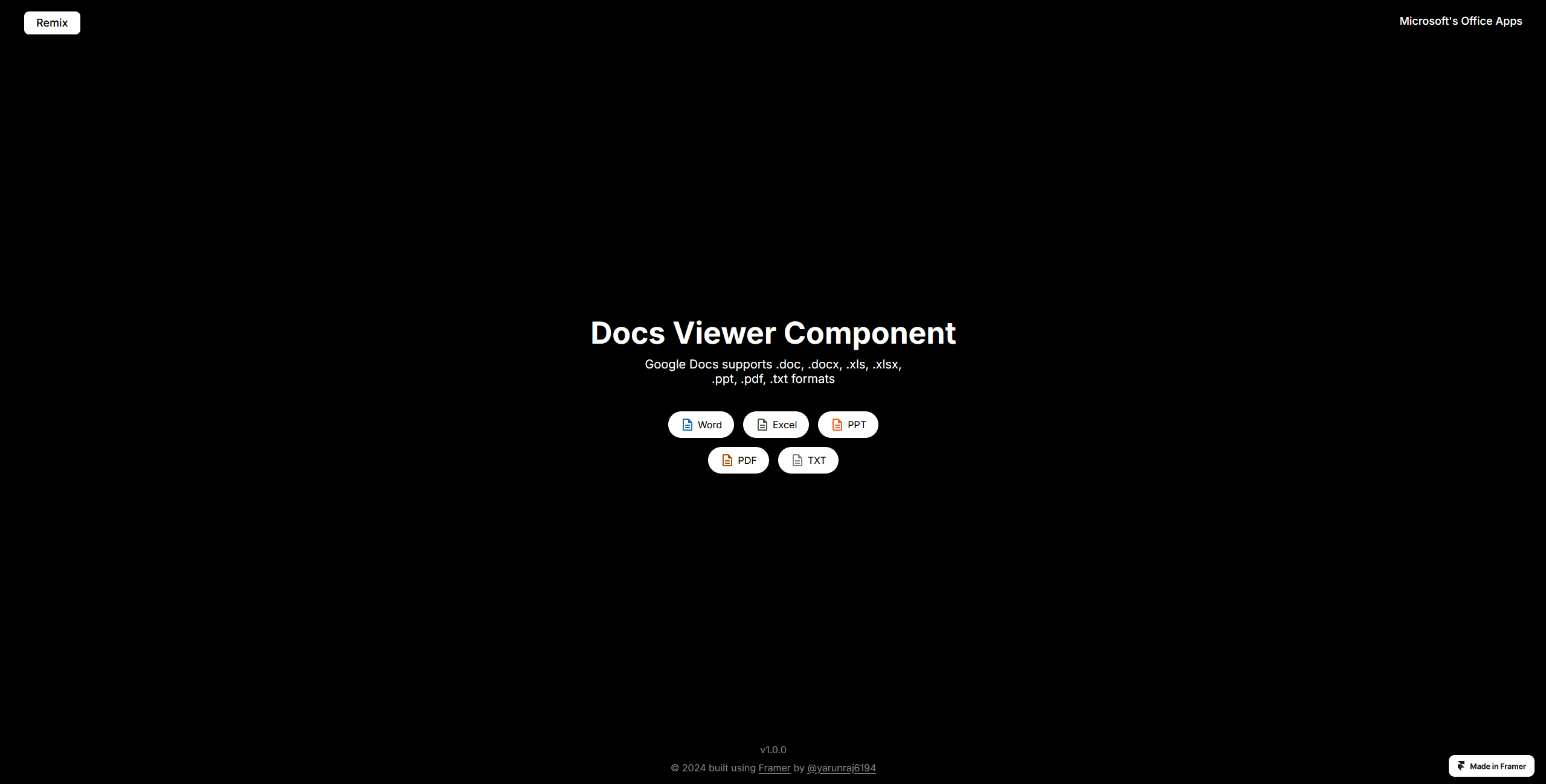
Docs Viewer Component
Hello Community, here is another viewer component just like pdf from my previous post. This component supports Document formats such as .doc, .docx, .xls, .xlsx, .ppt, .pdf, .txt via Google Docs embed within iframe. And also added Microsoft’s Office Apps viewer as another option to support .doc, .docx, .xls, .xlsx, .ppt formats. Easy to customize. Free remix link given below.

Code Component
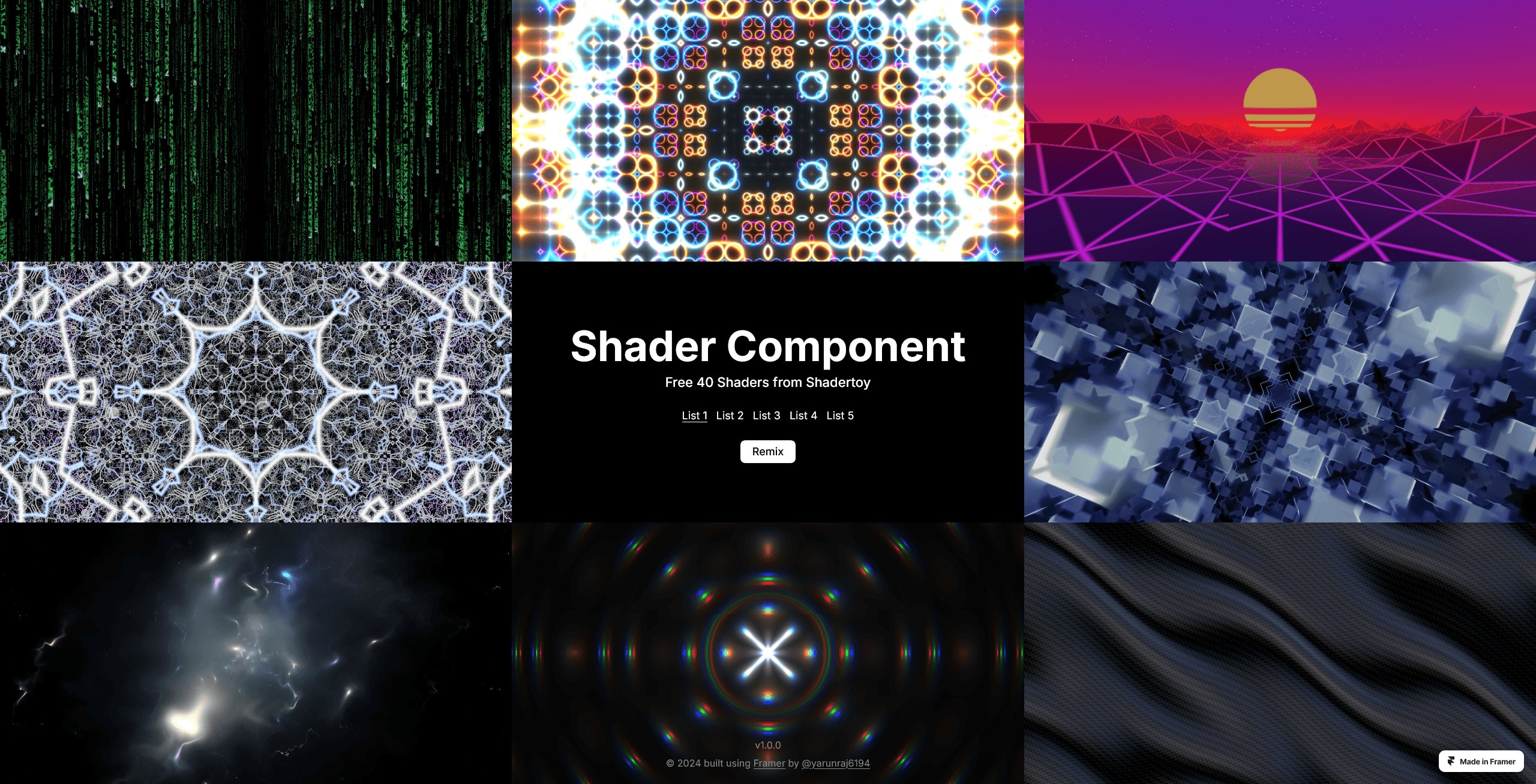
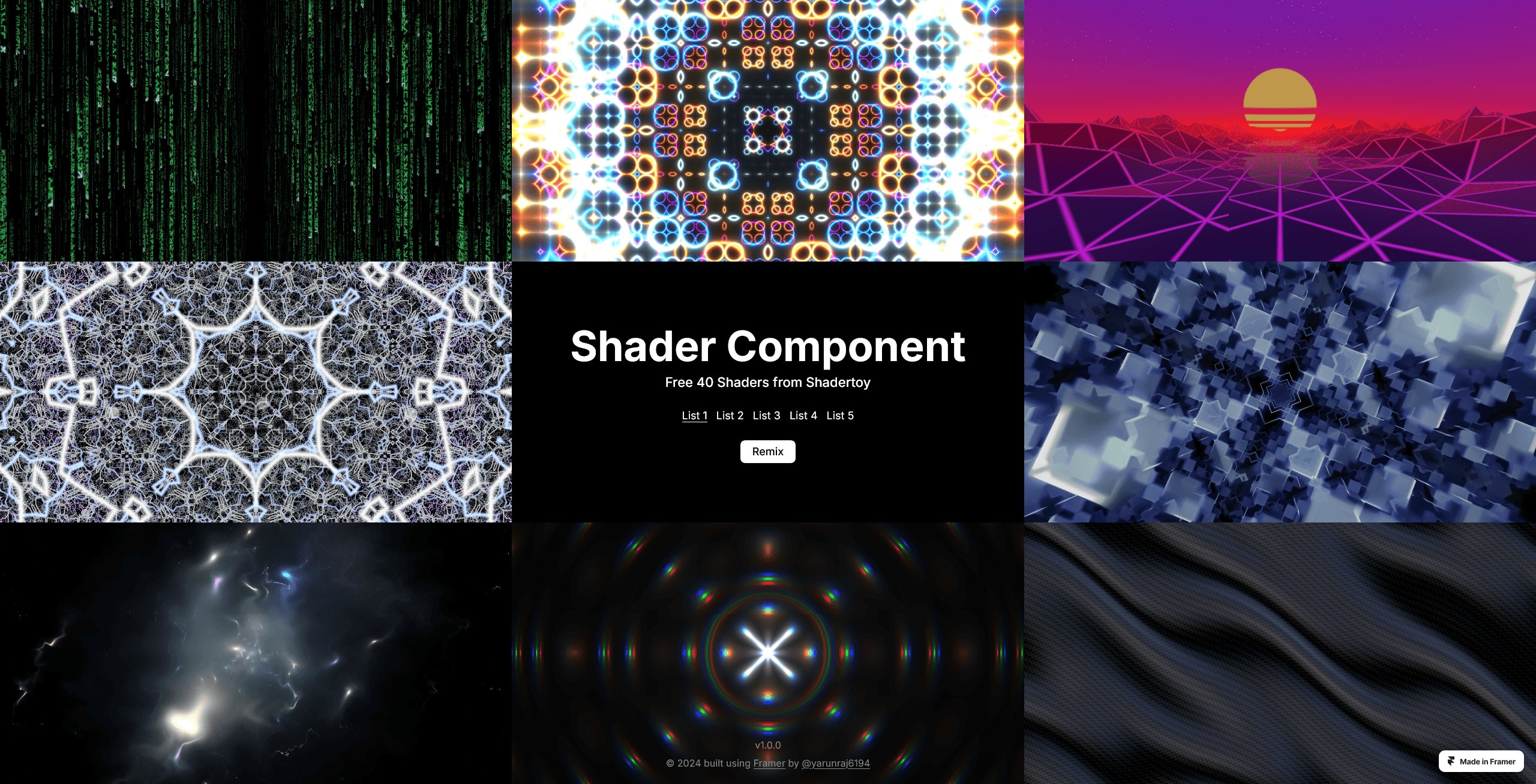
Shader Component
Hello Community, I’ve just created a list of 40 Shaders from Shadertoy as a separate component. Which is free to use. All credits goes to the creator of these shaders. It uses Three.js for rendering the shader, which relies heavily on GPU side. so don’t load more than 8 shader per page(recommend to use 3 per page). Added FPS limiter, use if there is any performance issue in the site and Speed for animation. Easy to customize. Free remix link given below.

Code Component
tsParticles Component
Hello Community, this seems to be the heavy-weight component for framer. Made this component using tsParticles including 152 preconfig particles with editor to make custom config from preconfig and then copy paste using inbuilt code editor (Check the video below). Easy to customize. Free remix link given below.

Code Component
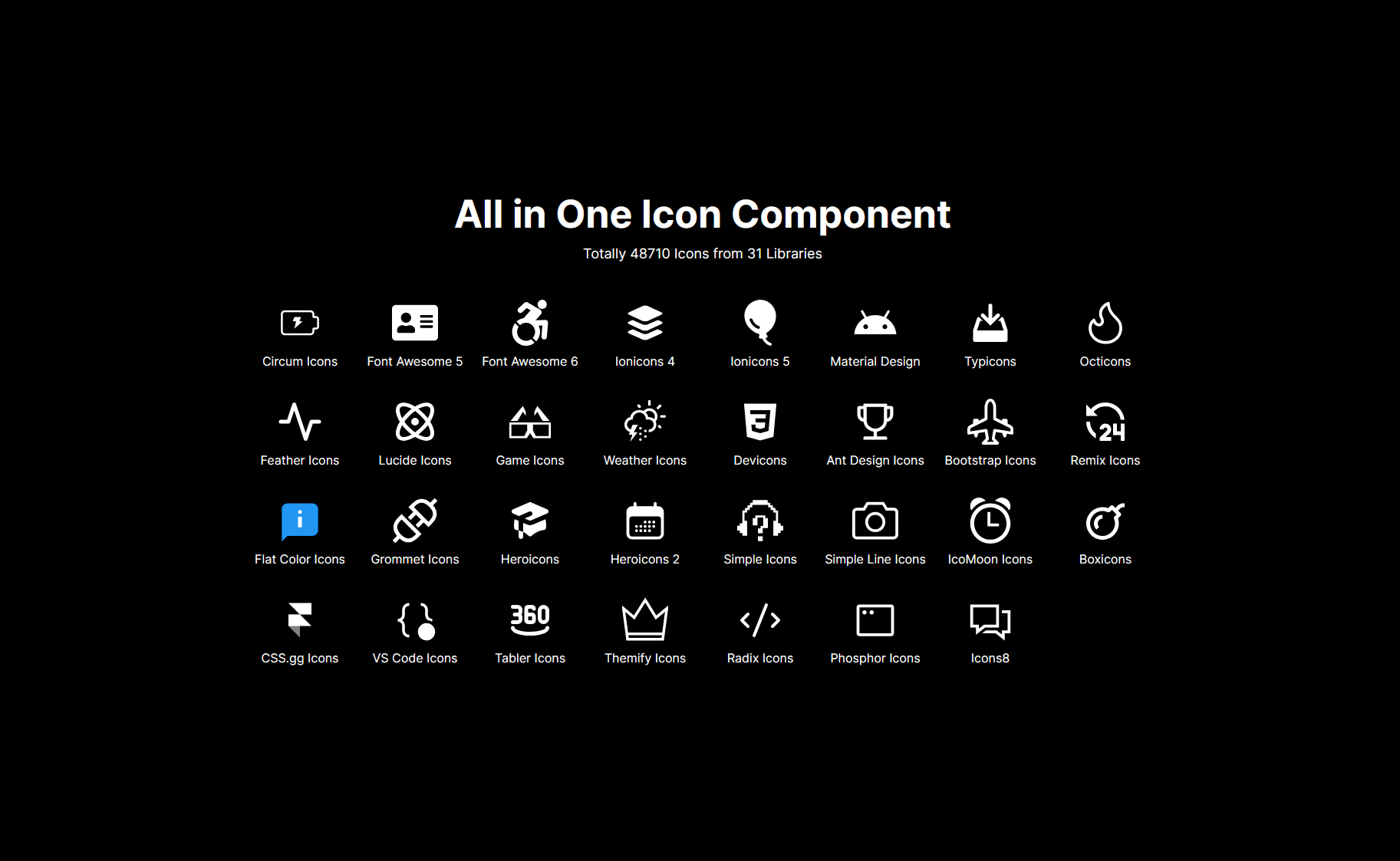
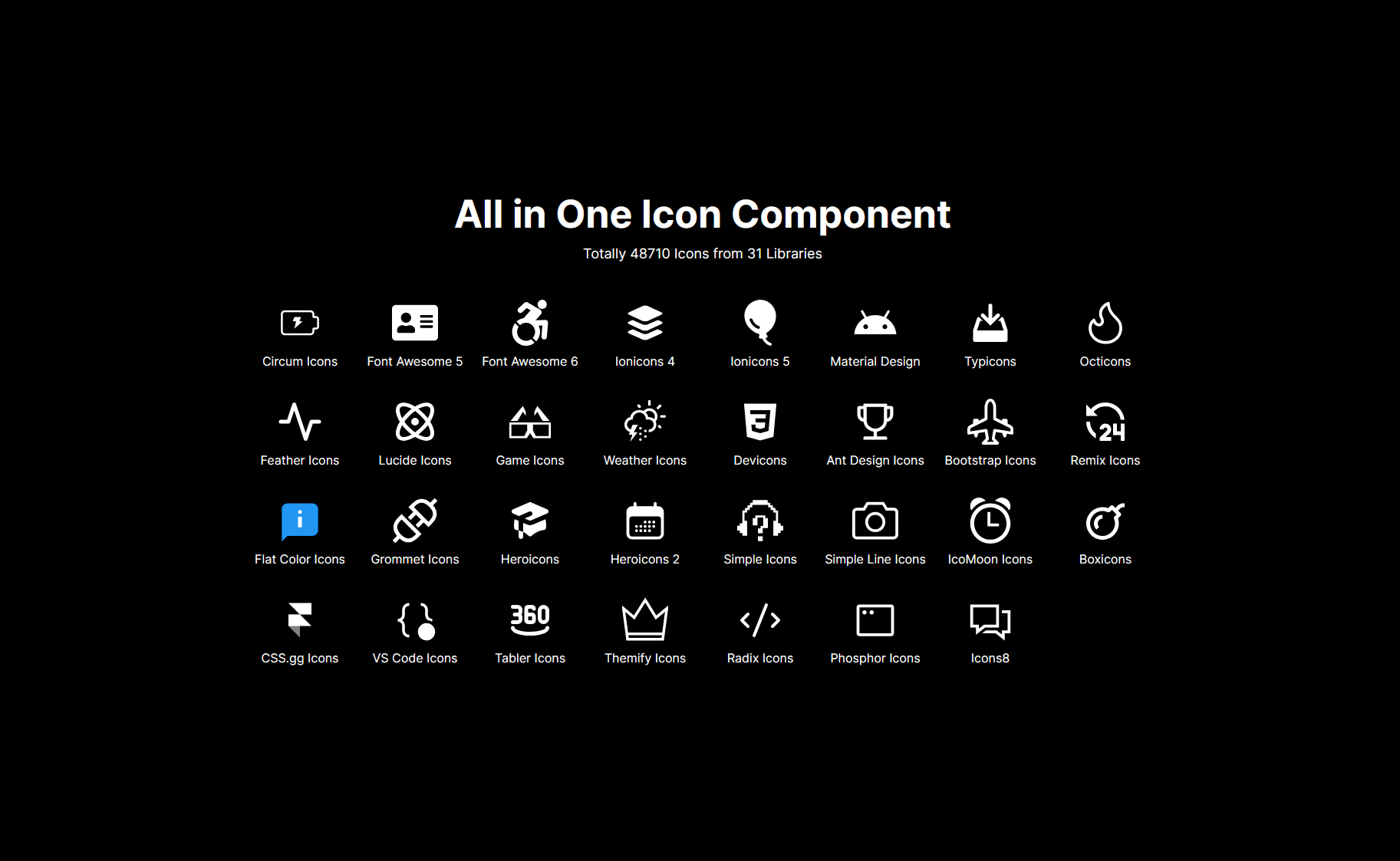
All in One Icon Component
Hello Community, I see framer doesn’t have some of the famous icon libraries such as Font Awesome icon, bootstrap icon, ionicons and more icons mentioned below seems to be missing. so i just integrated totally 48710 Icons from 31 Libraries into one single component. Easy to customize. Free Remix given below.
Icon libraries:
1. Circum Icons,
2. Font Awesome 5,
3. Font Awesome 6,
4. Ionicons 4,
5. Ionicons 5,
6. Material Design,
7. Typicons,
8. Octicons,
9. Feather Icons,
10. Lucide Icons,
11.Game Icons,
12. Weather Icons,
13. Devicons,
14. Ant Design Icons,
15. Bootstrap Icons,
16. Remix Icons,
17. Flat Color Icons,
18. Grommet Icons,
19. Heroicons,
20. Heroicons 2,
21. Simple Icons,
22. Simple Line Icons,
23. IcoMoon Icons,
24. Boxicons,
25. CSS.gg,
26. VS Code Icons,
27. Tabler Icons
28. Themify Icons,
29. Radix Icons,
30. Phosphor Icons
31. Icons8

Code Component
Giphy Component
Hello Community. I’ve heard that people having trouble using Native Giphy component in framer, which doesn’t provide exact gif which you want. so i just made a separate component, where you can copy paste the URL or ID of your favorite gif from Giphy. Free to use. Remix link given below.

Code Component
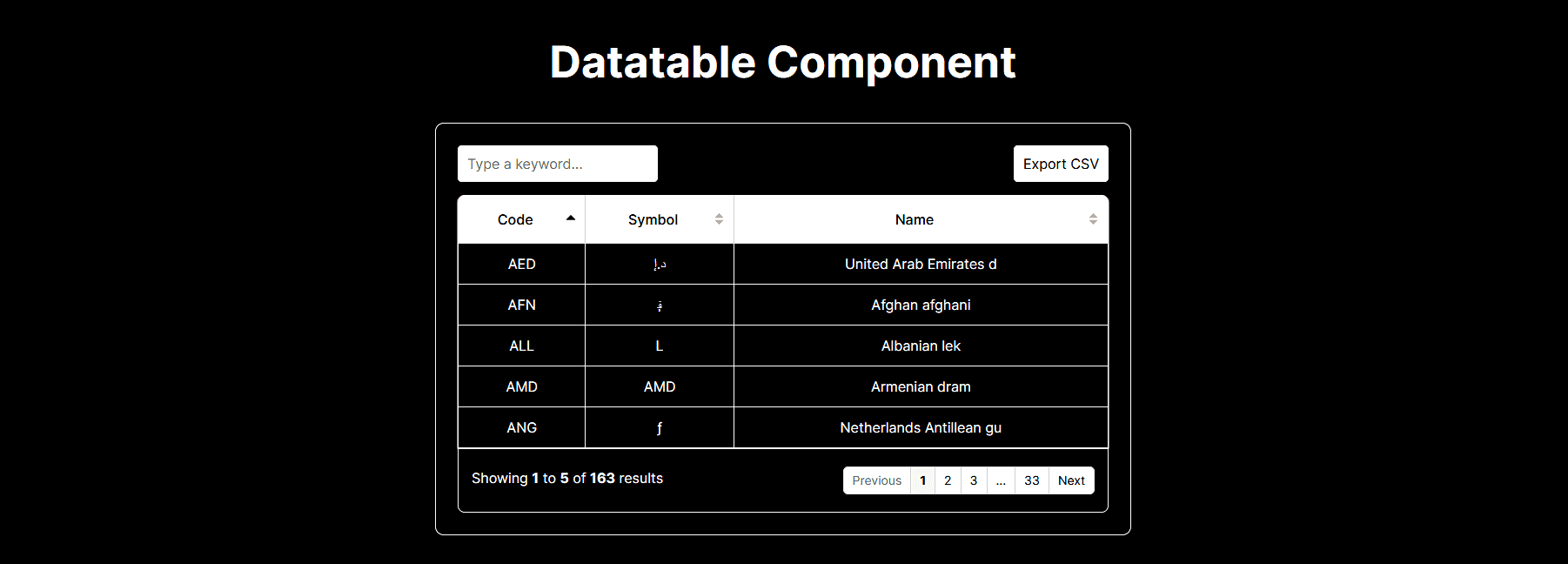
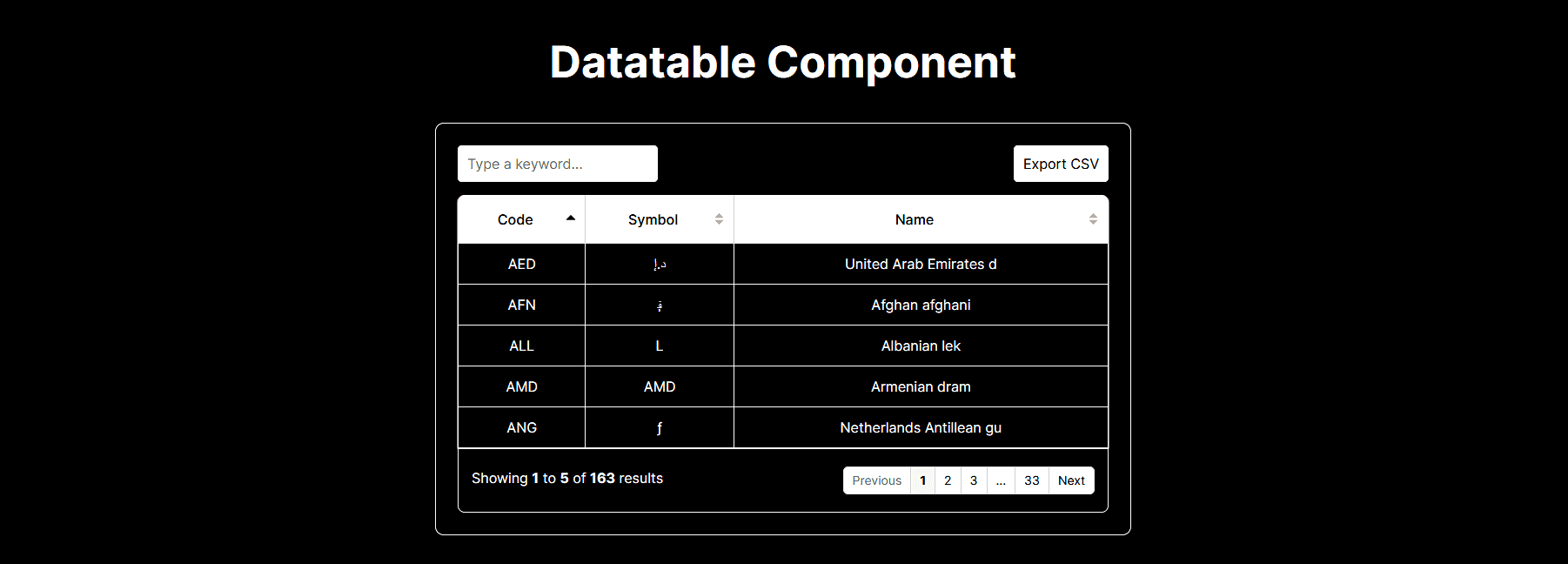
Datatable Component
Hello Community, I see framer doesn’t have datatable component natively. so i just made it as a separate component using Grid.js. It features Sorting, Searching, Import & Export CSV, pagination and more. Easy to customize. Free to use. Remix link given below.

Code Component
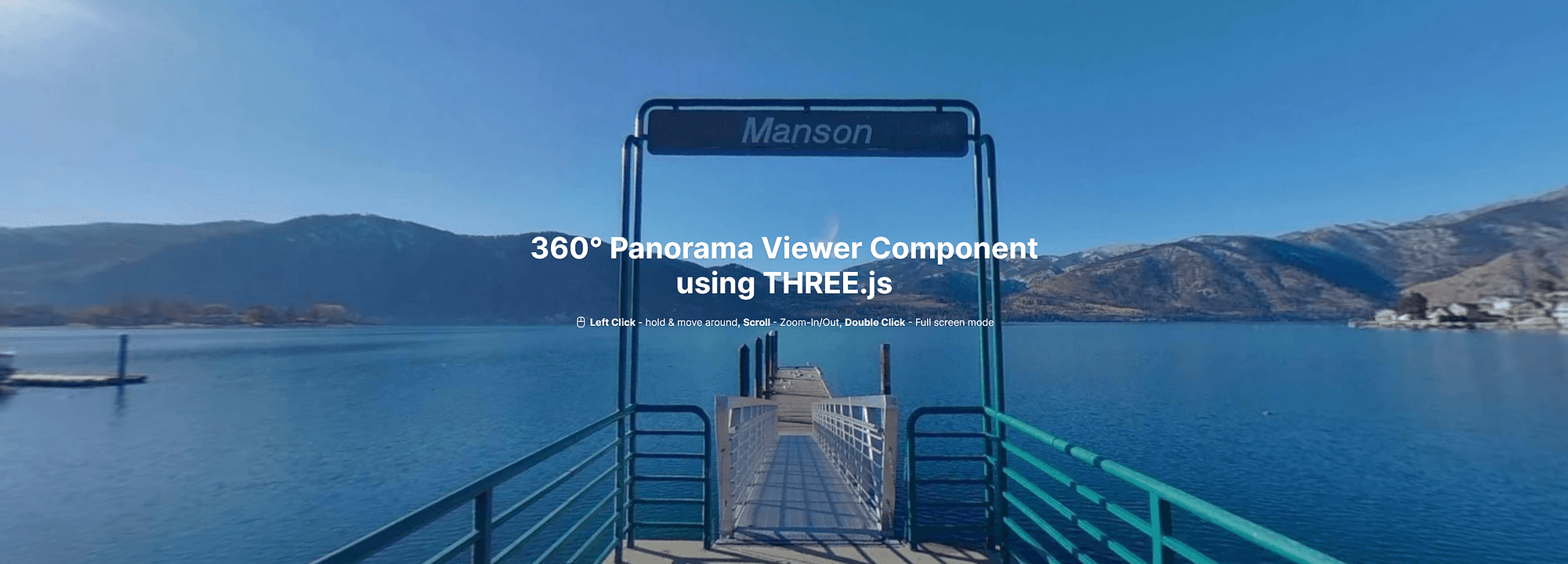
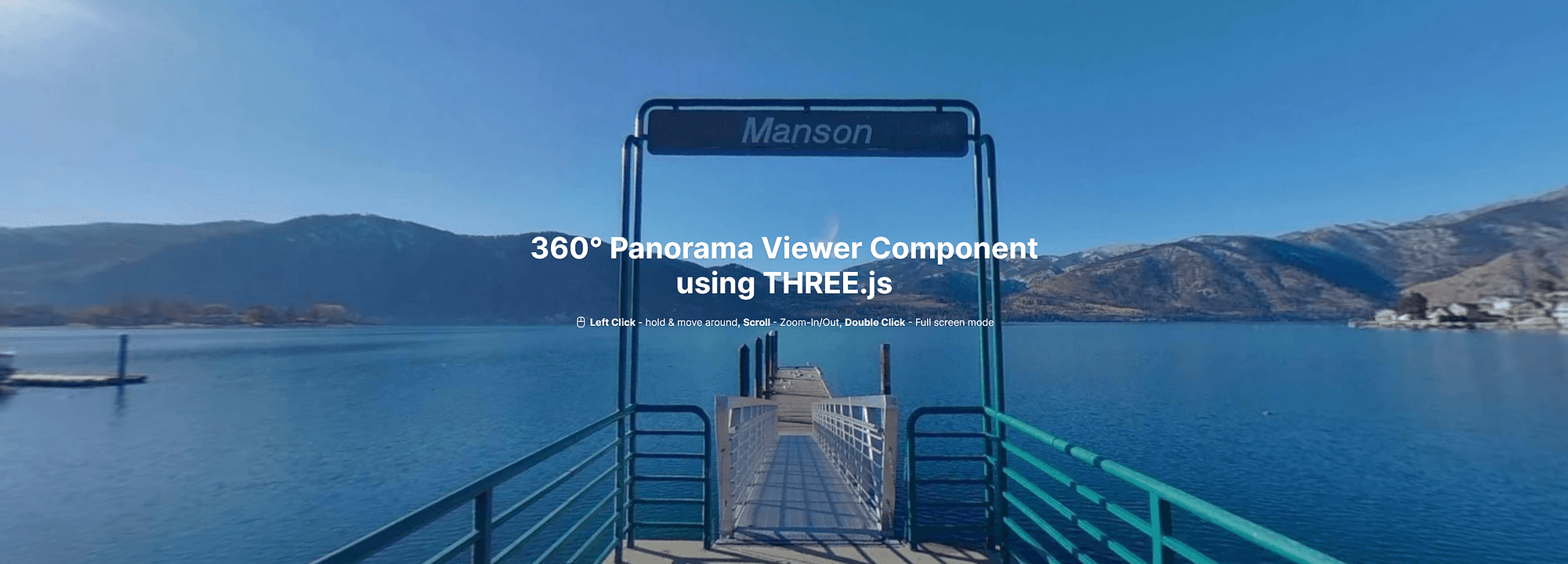
360° Viewer Component
Hello Community, I’ve created 360° panorama image viewer component using THREE.js, which features scroll to zoom-in/out, double click to full screen mode, hold & move around using left click. easy to customize. free to use. remix link given below.

Code Component
PDF Viewer Component
Hello Community, this one seems to be the bigger one than the previous component which i posted earlier. you may guess from the title itself. PDF Viewer component used to view PDF file in a modal window, which has page count, zooming, navigation and download features. easy to customize. free remix link given below.

Code Component
CMS Lightbox Component
Hello Community. I’ve heard that in framer there is no light box when using CMS Collection. so i just made CMS Lightbox Component for free. easy to customize. remix link given below.

Code Component
Gemini Animation Component
Hello community, i recently inspired Google’s Gemini AI animation in their website. so i just recreated this as a Gemini Animation component, which is animated on scrolling using framer motion. free to use. remix link given below.

Code Component
Masonry Grid with Image Modal Windows Component
Hello community. I’ve recently found that framer only had vertical masonry grid layout which uses CSS grid layout, which is not suitable for Horizontal image height dynamically. so i just created Horizontal Masonry Grid which uses flex box with dynamic height based on height of the image. This makes the image looks in right order. Added modal window for preview it. Its free to use. Remix link given below.

Code Component
Dark/Light Switch Component
Hello Community. Here is my Dark/Light Switch Component, which makes it easy to switch between dark and light themes. It utilizes local storage for saving the theme upon page reload.. Remix link given below

Code Component
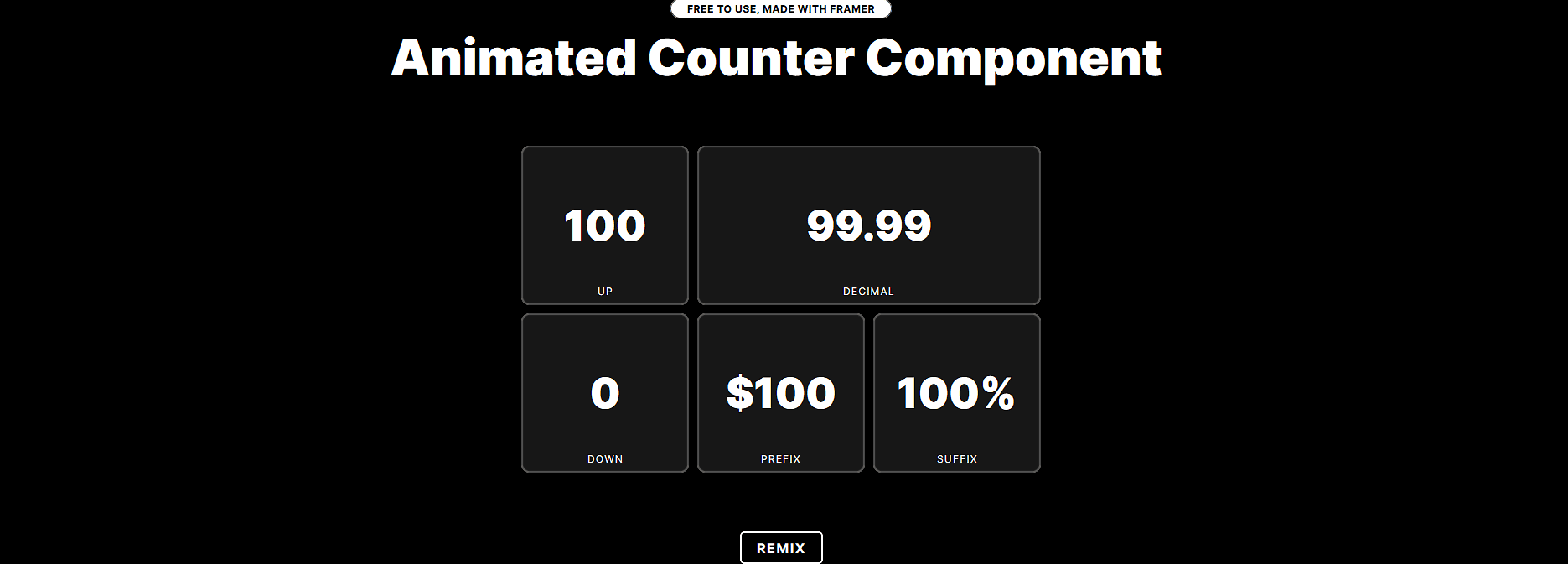
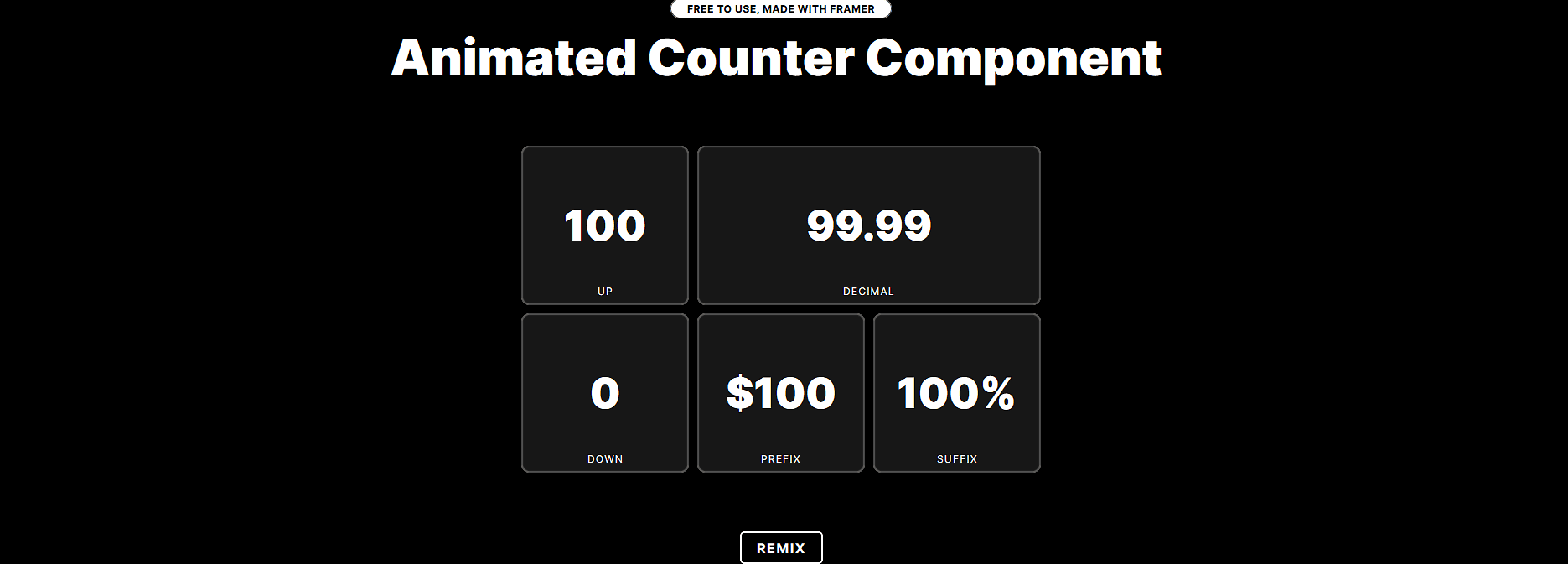
Counter Animation Component
It’s hard to find animated counter in framer for free. so i just created a fully customizable animated counter as a component using framer code component. It’s free to use. Remix link given below

Framer Plugin
Assets Downloader
The Assets Downloader Plugin is a versatile tool designed to streamline the process of downloading various types of digital assets. With this plugin, users can effortlessly download a wide range of content, including images (with SVG support), audio files, videos, documents, and can package all assets into a ZIP format for easy management.
Key features include:
Multi-Format Support: Download assets in multiple formats, including SVG for scalable vector graphics, ensuring compatibility with various applications and devices.
ZIP Format Downloading: Users can download all selected assets as a single ZIP file, simplifying the process of managing and transferring multiple files at once.
File Renaming Feature: Customize the name of the ZIP file before downloading, allowing for better organization and identification of the contents.
User-Friendly Interface: Intuitive design that allows users to easily navigate and select the assets they wish to download.
Batch Downloading: Save time by downloading multiple assets simultaneously, enhancing productivity.
Supported Formats: .jpg, .png, .svg, .gif, .webp, mp3, .wav, .m4a, .ogg, .flac, .webm, .mp4, .mov, .pdf, .docx, .doc, .xls, .xlsx, .ppt, .txt and more.
This plugin is ideal for content creators, marketers, and anyone who frequently works with digital media, making it an essential tool for efficient asset management.

Framer Plugin
PDF Converter
A PDF converter plugin is a versatile tool designed to facilitate the conversion of files between PDF and image formats. This plugin allows users to easily convert PDF documents into various image formats, such as JPEG or PNG, making it convenient to extract and share visual content from PDFs. Conversely, it also enables users to convert images into PDF files, allowing for the creation of professional-looking documents from images.
Key features of the PDF converter plugin may include:
User-Friendly Interface: Simple and intuitive design for easy navigation and operation.
Batch Processing: Ability to convert multiple files at once, saving time and effort.
High-Quality Output: Ensures that the converted files maintain high resolution and quality.
Customizable Settings: Options to adjust image quality, size, and format during conversion.
Cross-Platform Compatibility: Works seamlessly on various browsers and devices.
This plugin is ideal for professionals, students, and anyone who frequently works with PDF and image files, enhancing productivity and streamlining workflows.
Framer Expert
Buidling your dream website, zero code & maximum speed
React Mastery
Breathe fluidity into your apps with my React prowess.
CSS Wizardry
Weaving visual charm right into your web tapestry.
JavaScript Ninja
Agility and precision in dollops, pouring life into websites.
Performance Goals
Expect light-speed page load and weekend-traffic site stability.
Angular Adept
Angular magic wrapped in a clean, standards-driven development.
About

With over 8 years of experience in front-end development, I am a skilled and dedicated professional who is passionate about creating exceptional user experiences. I have a strong background in HTML, CSS, and JavaScript, and I continually stay updated with the latest industry trends and technologies.
Throughout my career, I have successfully collaborated with cross-functional teams to deliver high-quality projects on time and within budget. I have a proven track record of translating design concepts into pixel-perfect, responsive websites and applications. My attention to detail and ability to write clean, efficient code have been instrumental in creating seamless user interfaces.
I am well-versed in various front-end frameworks and libraries such as Angular and React. I have extensive experience in working with RESTful APIs, optimizing website performance, and implementing SEO best practices. Additionally, I have a solid understanding of UX principles and strive to create intuitive and user-friendly interfaces.
Websites
Framer Components
Framer Plugins

wordpress
Mount Pleasant Group
Mount Pleasant Group operates 10 cemeteries, nine funeral centres and four cremation centres across the Greater Toronto Area.

wordpress
Cowan Private Client
Advice and protection for what's worthwhile. Life is more than a set of assets. And wealth is more than a number on a page

wordpress
Riverdale Living
Riverdale Living communities provide resident-directed, person-centric care from experienced professionals

wordpress
Southdown Builders Limited
For two generations, Southdown Builders Limited has invested in, managed, and grown, commercial and residential properties across Canada. Today, our portfolio has expanded to include nearly 50 retail, residential and industrial properties of all sizes. Whether national organizations or small businesses, we approach every relationship with a focus on trust and collaboration.

wordpress
Mobilinx
With the new 18-kilometre Hurontario LRT, communities across Mississauga and Brampton will find better, more convenient ways in which to live, work and play. As each city expands with new residents, businesses and amenities, frequent and reliable transit becomes vital — giving communities the freedom to choose where they want to go, when they want to go.

wordpress
Worldnews Day
World News Day is a global campaign to amplify the power and impact of fact-based journalism

Code Component
Docs Viewer Component
Hello Community, here is another viewer component just like pdf from my previous post. This component supports Document formats such as .doc, .docx, .xls, .xlsx, .ppt, .pdf, .txt via Google Docs embed within iframe. And also added Microsoft’s Office Apps viewer as another option to support .doc, .docx, .xls, .xlsx, .ppt formats. Easy to customize. Free remix link given below.

Code Component
Shader Component
Hello Community, I’ve just created a list of 40 Shaders from Shadertoy as a separate component. Which is free to use. All credits goes to the creator of these shaders. It uses Three.js for rendering the shader, which relies heavily on GPU side. so don’t load more than 8 shader per page(recommend to use 3 per page). Added FPS limiter, use if there is any performance issue in the site and Speed for animation. Easy to customize. Free remix link given below.

Code Component
tsParticles Component
Hello Community, this seems to be the heavy-weight component for framer. Made this component using tsParticles including 152 preconfig particles with editor to make custom config from preconfig and then copy paste using inbuilt code editor (Check the video below). Easy to customize. Free remix link given below.

Code Component
All in One Icon Component
Hello Community, I see framer doesn’t have some of the famous icon libraries such as Font Awesome icon, bootstrap icon, ionicons and more icons mentioned below seems to be missing. so i just integrated totally 48710 Icons from 31 Libraries into one single component. Easy to customize. Free Remix given below.
Icon libraries:
1. Circum Icons,
2. Font Awesome 5,
3. Font Awesome 6,
4. Ionicons 4,
5. Ionicons 5,
6. Material Design,
7. Typicons,
8. Octicons,
9. Feather Icons,
10. Lucide Icons,
11.Game Icons,
12. Weather Icons,
13. Devicons,
14. Ant Design Icons,
15. Bootstrap Icons,
16. Remix Icons,
17. Flat Color Icons,
18. Grommet Icons,
19. Heroicons,
20. Heroicons 2,
21. Simple Icons,
22. Simple Line Icons,
23. IcoMoon Icons,
24. Boxicons,
25. CSS.gg,
26. VS Code Icons,
27. Tabler Icons
28. Themify Icons,
29. Radix Icons,
30. Phosphor Icons
31. Icons8

Code Component
Giphy Component
Hello Community. I’ve heard that people having trouble using Native Giphy component in framer, which doesn’t provide exact gif which you want. so i just made a separate component, where you can copy paste the URL or ID of your favorite gif from Giphy. Free to use. Remix link given below.

Code Component
Datatable Component
Hello Community, I see framer doesn’t have datatable component natively. so i just made it as a separate component using Grid.js. It features Sorting, Searching, Import & Export CSV, pagination and more. Easy to customize. Free to use. Remix link given below.

Code Component
360° Viewer Component
Hello Community, I’ve created 360° panorama image viewer component using THREE.js, which features scroll to zoom-in/out, double click to full screen mode, hold & move around using left click. easy to customize. free to use. remix link given below.

Code Component
PDF Viewer Component
Hello Community, this one seems to be the bigger one than the previous component which i posted earlier. you may guess from the title itself. PDF Viewer component used to view PDF file in a modal window, which has page count, zooming, navigation and download features. easy to customize. free remix link given below.

Code Component
CMS Lightbox Component
Hello Community. I’ve heard that in framer there is no light box when using CMS Collection. so i just made CMS Lightbox Component for free. easy to customize. remix link given below.

Code Component
Gemini Animation Component
Hello community, i recently inspired Google’s Gemini AI animation in their website. so i just recreated this as a Gemini Animation component, which is animated on scrolling using framer motion. free to use. remix link given below.

Code Component
Masonry Grid with Image Modal Windows Component
Hello community. I’ve recently found that framer only had vertical masonry grid layout which uses CSS grid layout, which is not suitable for Horizontal image height dynamically. so i just created Horizontal Masonry Grid which uses flex box with dynamic height based on height of the image. This makes the image looks in right order. Added modal window for preview it. Its free to use. Remix link given below.

Code Component
Dark/Light Switch Component
Hello Community. Here is my Dark/Light Switch Component, which makes it easy to switch between dark and light themes. It utilizes local storage for saving the theme upon page reload.. Remix link given below

Code Component
Counter Animation Component
It’s hard to find animated counter in framer for free. so i just created a fully customizable animated counter as a component using framer code component. It’s free to use. Remix link given below

Framer Plugin
Assets Downloader
The Assets Downloader Plugin is a versatile tool designed to streamline the process of downloading various types of digital assets. With this plugin, users can effortlessly download a wide range of content, including images (with SVG support), audio files, videos, documents, and can package all assets into a ZIP format for easy management.
Key features include:
Multi-Format Support: Download assets in multiple formats, including SVG for scalable vector graphics, ensuring compatibility with various applications and devices.
ZIP Format Downloading: Users can download all selected assets as a single ZIP file, simplifying the process of managing and transferring multiple files at once.
File Renaming Feature: Customize the name of the ZIP file before downloading, allowing for better organization and identification of the contents.
User-Friendly Interface: Intuitive design that allows users to easily navigate and select the assets they wish to download.
Batch Downloading: Save time by downloading multiple assets simultaneously, enhancing productivity.
Supported Formats: .jpg, .png, .svg, .gif, .webp, mp3, .wav, .m4a, .ogg, .flac, .webm, .mp4, .mov, .pdf, .docx, .doc, .xls, .xlsx, .ppt, .txt and more.
This plugin is ideal for content creators, marketers, and anyone who frequently works with digital media, making it an essential tool for efficient asset management.

Framer Plugin
PDF Converter
A PDF converter plugin is a versatile tool designed to facilitate the conversion of files between PDF and image formats. This plugin allows users to easily convert PDF documents into various image formats, such as JPEG or PNG, making it convenient to extract and share visual content from PDFs. Conversely, it also enables users to convert images into PDF files, allowing for the creation of professional-looking documents from images.
Key features of the PDF converter plugin may include:
User-Friendly Interface: Simple and intuitive design for easy navigation and operation.
Batch Processing: Ability to convert multiple files at once, saving time and effort.
High-Quality Output: Ensures that the converted files maintain high resolution and quality.
Customizable Settings: Options to adjust image quality, size, and format during conversion.
Cross-Platform Compatibility: Works seamlessly on various browsers and devices.
This plugin is ideal for professionals, students, and anyone who frequently works with PDF and image files, enhancing productivity and streamlining workflows.
Framer Expert
Buidling your dream website, zero code & maximum speed
React Mastery
Breathe fluidity into your apps with my React prowess.
CSS Wizardry
Weaving visual charm right into your web tapestry.
JavaScript Ninja
Agility and precision in dollops, pouring life into websites.
Performance Goals
Expect light-speed page load and weekend-traffic site stability.
Angular Adept
Angular magic wrapped in a clean, standards-driven development.
About
About


With over 8 years of experience in front-end development, I am a skilled and dedicated professional who is passionate about creating exceptional user experiences. I have a strong background in HTML, CSS, and JavaScript, and I continually stay updated with the latest industry trends and technologies.
Throughout my career, I have successfully collaborated with cross-functional teams to deliver high-quality projects on time and within budget. I have a proven track record of translating design concepts into pixel-perfect, responsive websites and applications. My attention to detail and ability to write clean, efficient code have been instrumental in creating seamless user interfaces.
Throughout my career, I have successfully collaborated with cross-functional teams to deliver high-quality projects on time and within budget. I have a proven track record of translating design concepts into pixel-perfect, responsive websites and applications. My attention to detail and ability to write clean, efficient code have been instrumental in creating seamless user interfaces.
I am well-versed in various front-end frameworks and libraries such as Angular and React. I have extensive experience in working with RESTful APIs, optimizing website performance, and implementing SEO best practices. Additionally, I have a solid understanding of UX principles and strive to create intuitive and user-friendly interfaces.
I am well-versed in various front-end frameworks and libraries such as Angular and React. I have extensive experience in working with RESTful APIs, optimizing website performance, and implementing SEO best practices. Additionally, I have a solid understanding of UX principles and strive to create intuitive and user-friendly interfaces.
Websites
Framer Components
Framer Plugin

wordpress
Mount Pleasant Group
Mount Pleasant Group operates 10 cemeteries, nine funeral centres and four cremation centres across the Greater Toronto Area.

wordpress
Cowan Private Client
Advice and protection for what's worthwhile. Life is more than a set of assets. And wealth is more than a number on a page

wordpress
Riverdale Living
Riverdale Living communities provide resident-directed, person-centric care from experienced professionals
Load More
Websites
Framer Components
Framer Plugin

wordpress
Mount Pleasant Group
Mount Pleasant Group operates 10 cemeteries, nine funeral centres and four cremation centres across the Greater Toronto Area.

wordpress
Cowan Private Client
Advice and protection for what's worthwhile. Life is more than a set of assets. And wealth is more than a number on a page

wordpress
Riverdale Living
Riverdale Living communities provide resident-directed, person-centric care from experienced professionals
Load More